ViteでSvelteをざっくり動かしてみる
create-viteパッケージをインストール
npm install -g create-vite
svelteプロジェクトを作成する
create-vite my-svelte-app --template svelte
ディレクトリに移動
cd my-svelte-app
依存をインストール
npm install
開発サーバを起動
npm run dev
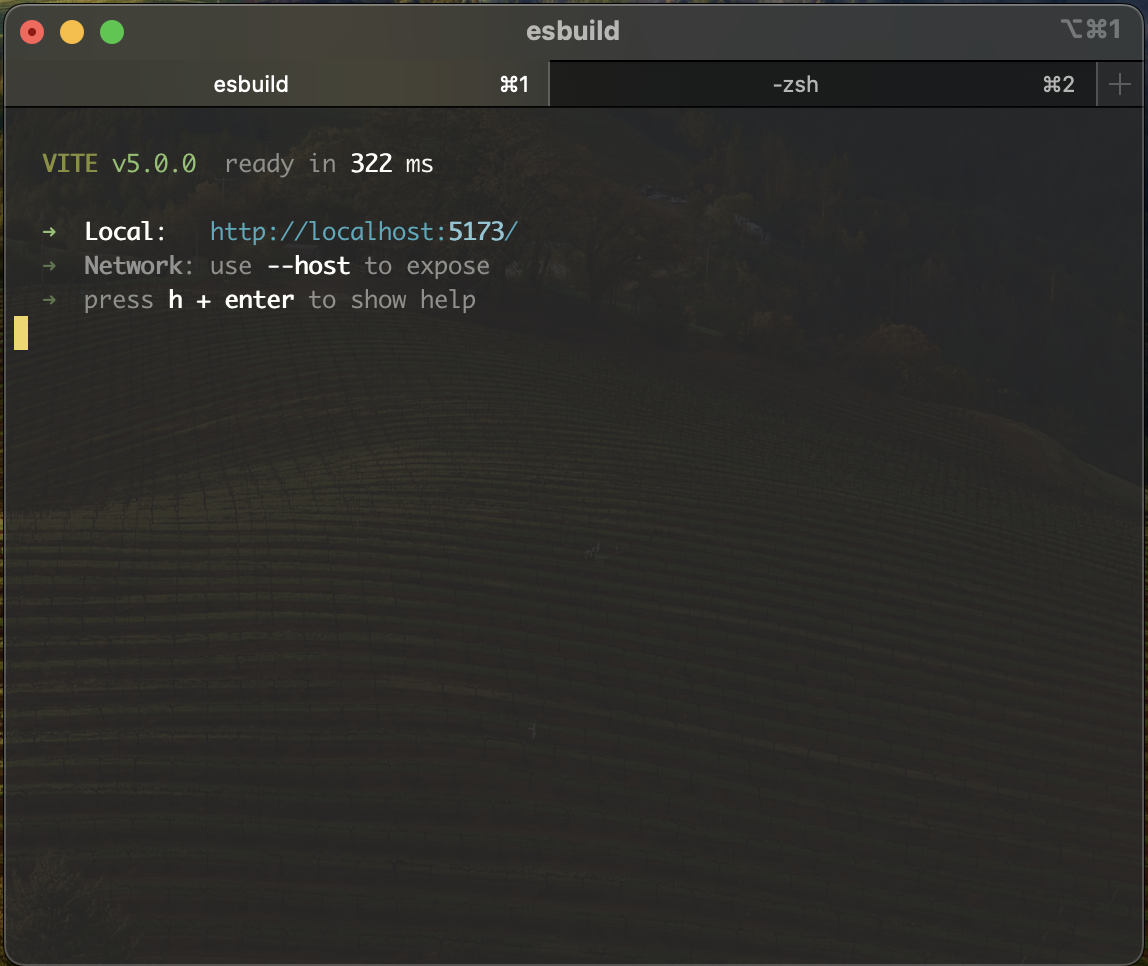
以下のアドレスとポートでWebサーバプログラムが起動するので、アクセスしてみる。 ポートは環境によって変わるかもしれないので、ターミナルのメッセージを確認。


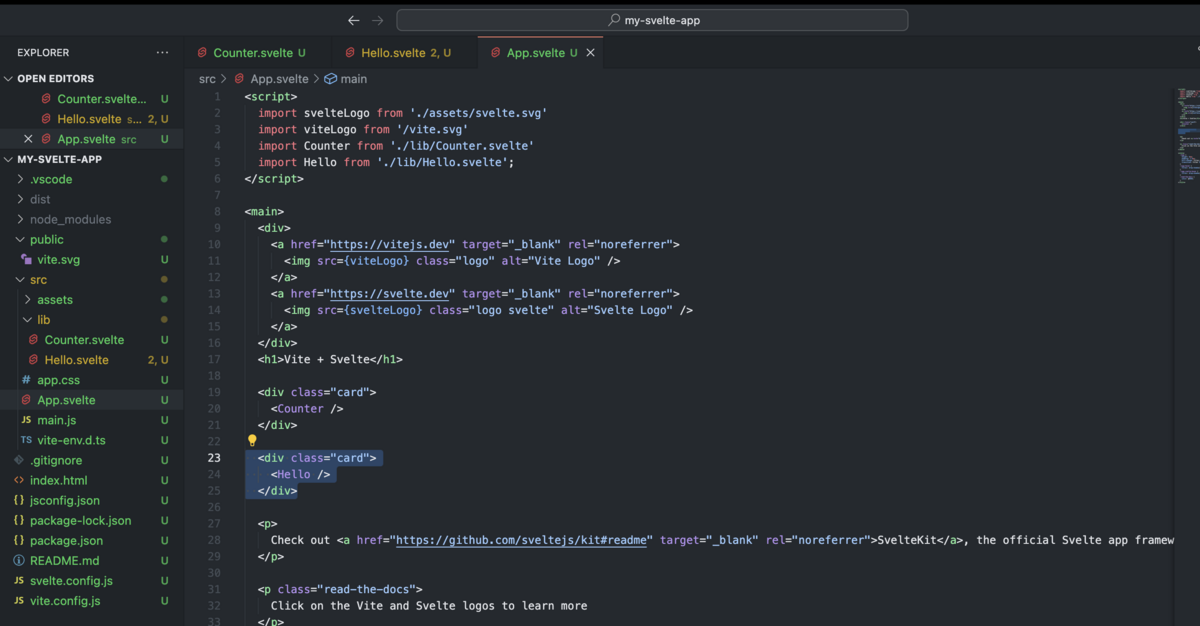
コンポーネントを作成
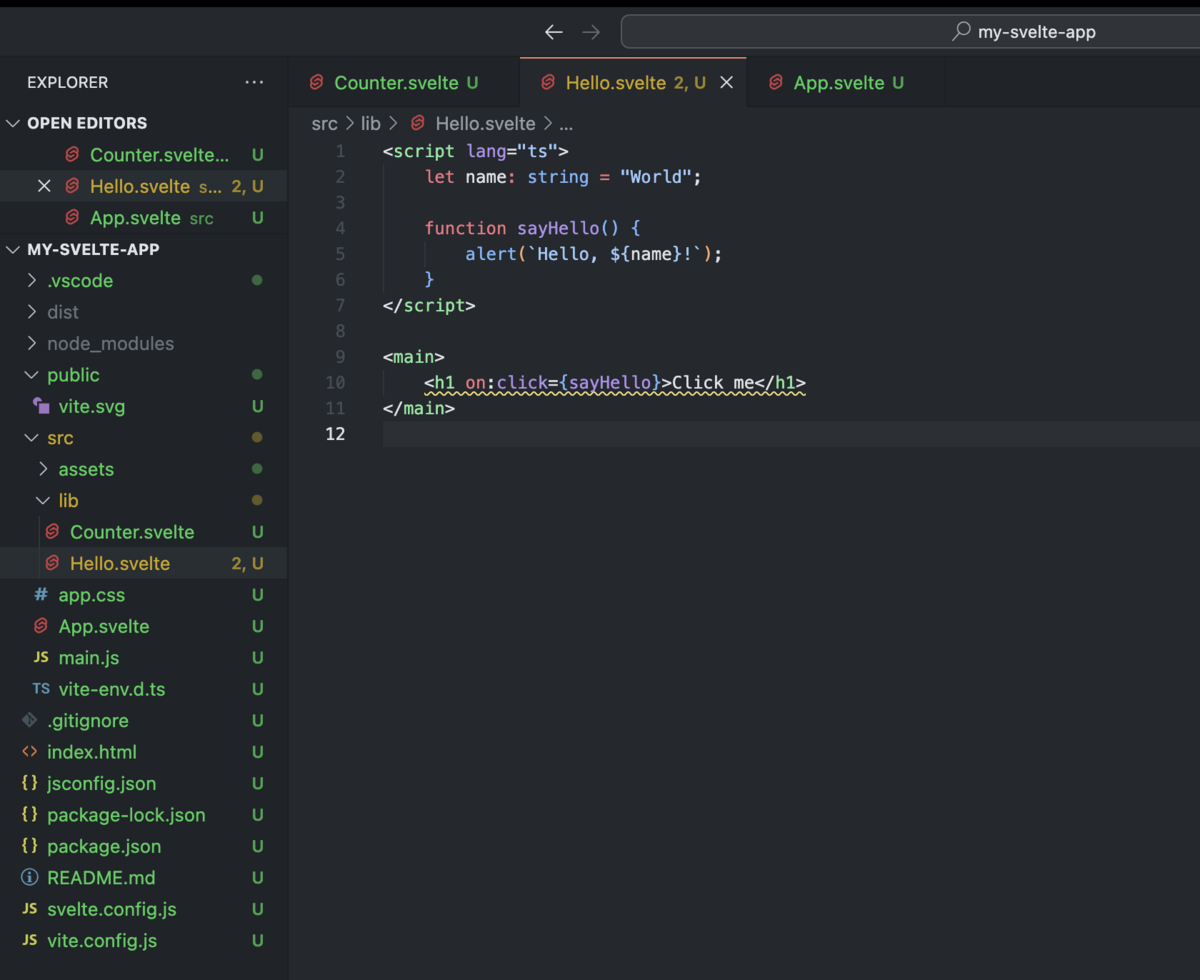
./my-svelte-app/src/lib/Hello.svelte を以下のように作成。


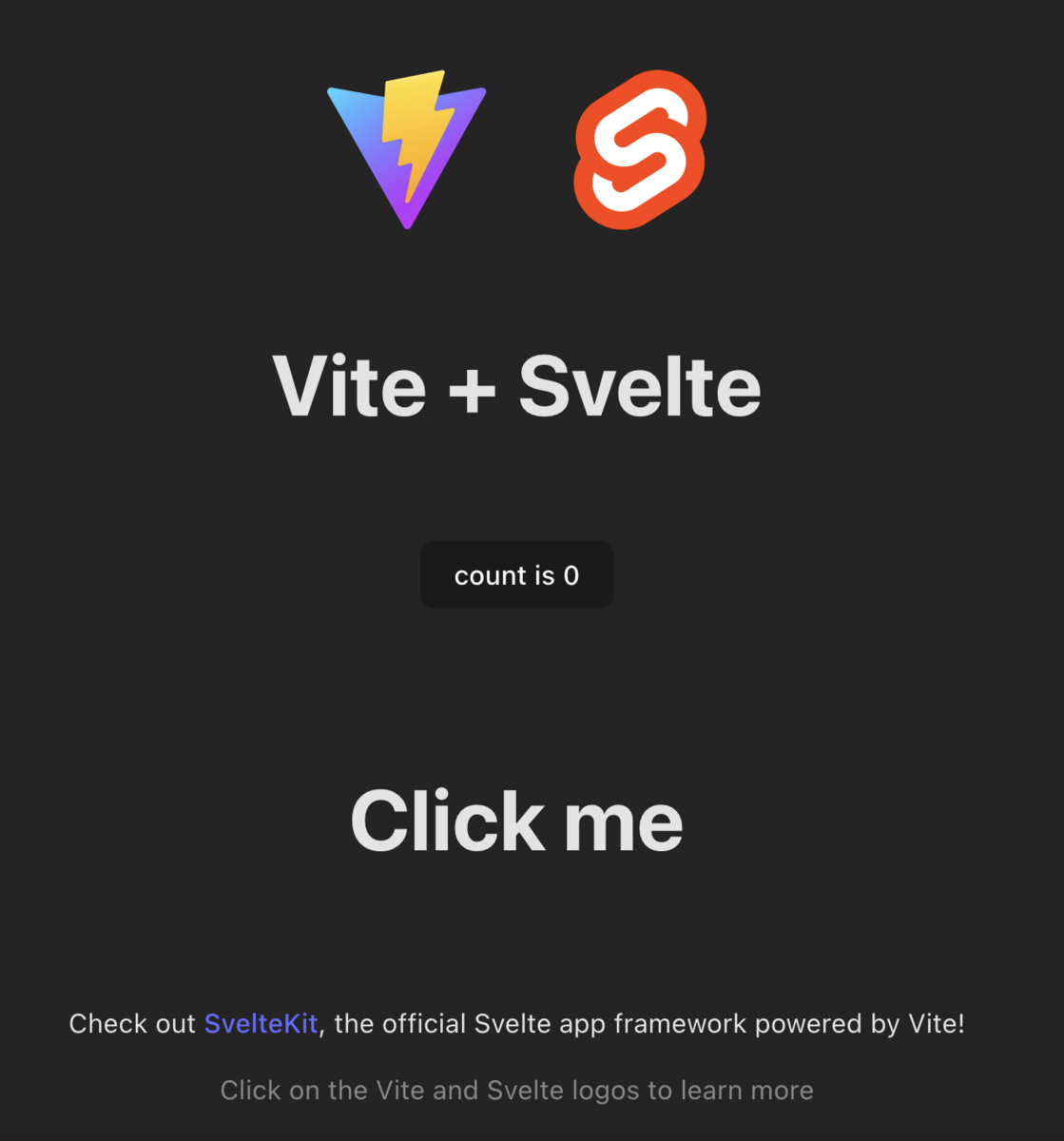
もう一度以下にアクセスすると、画面が少し変わる

Click meをクリックしてみると